Summary:
I embarked on a journey to enhance my online portfolio, driven by a desire to make it stand out. By leveraging my own skills and knowledge, I aimed to create a dynamic online presence using React and Three.js. This project was an opportunity for me to transform my online portfolio independently, from start to finish.
Project Goals:
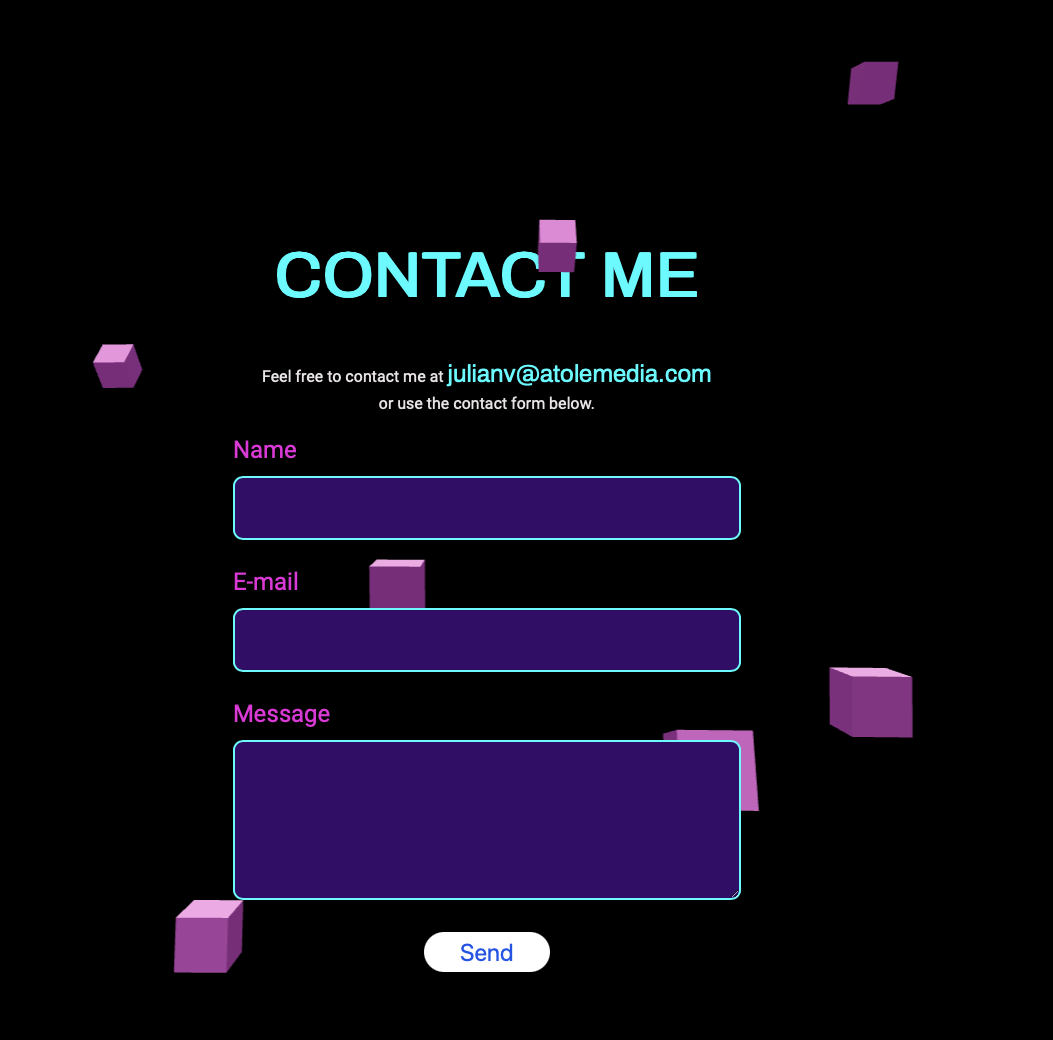
My primary goal was to develop an online portfolio that would set itself apart and create a lasting impact on visitors. I aspired to create a website that boasted quick loading times, seamless responsiveness, and an appealing presentation of my projects. By harnessing my expertise with Three.js, I aimed to incorporate interactive 3D elements that would captivate my audience. Additionally, I sought to improve my online connectivity by incorporating a dedicated contact page while ensuring that the portfolio\'s customization aligned perfectly with my unique style and vision.
Project Outcome:
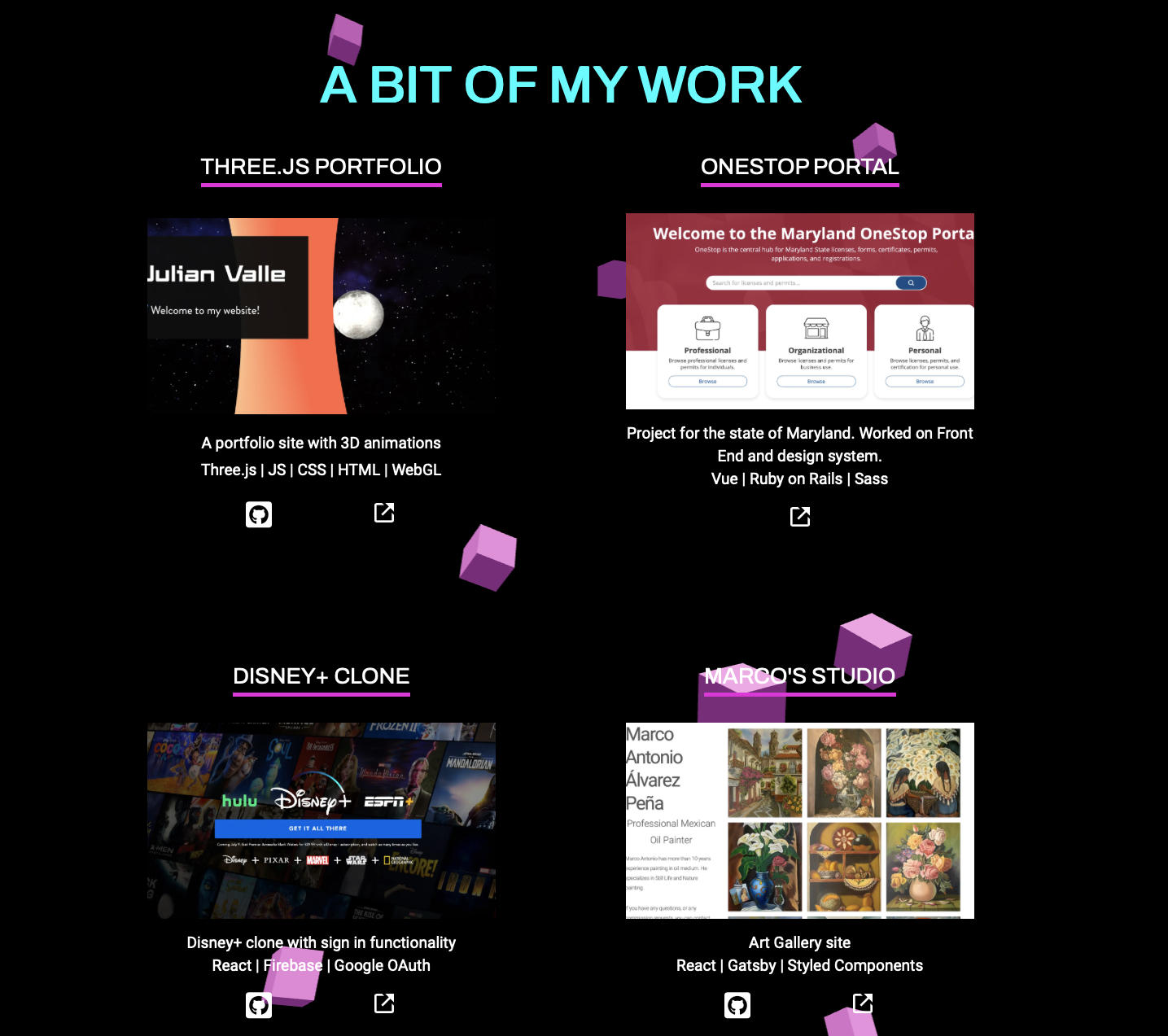
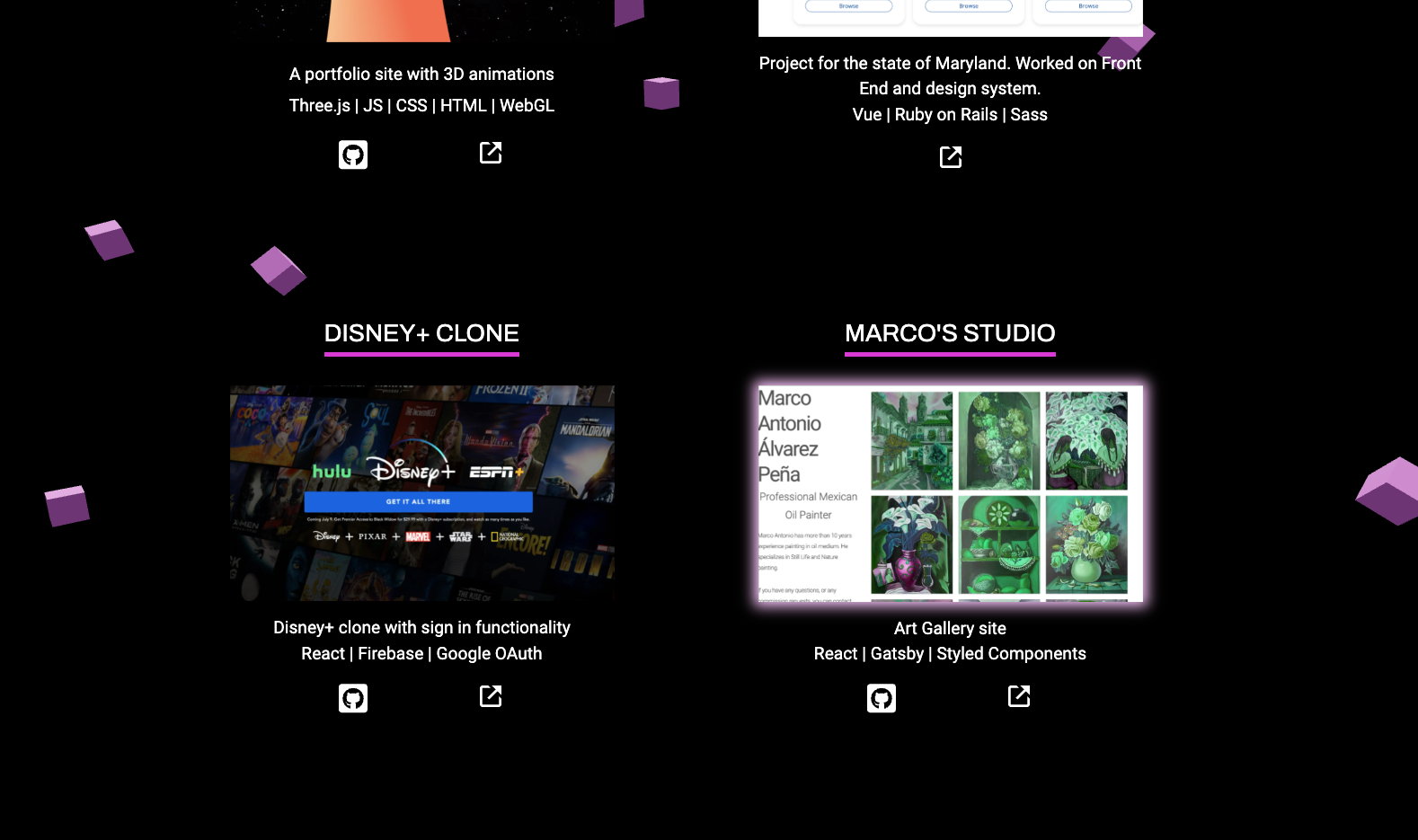
Through my dedicated efforts, my online portfolio surpassed my expectations. The website delivered exceptional speed and responsiveness, providing visitors with a seamless and engaging user experience. My projects were showcased beautifully, and the interactive 3D elements left a memorable impression. The inclusion of a dedicated contact page enhanced my connectivity with the audience, and the customization options ensured that my portfolio authentically reflected my personality and vision. This journey allowed me to elevate my online presence independently and present my work in a compelling and unique way.